Font Awesome图标是什么?大家只要打开自己的主题,看到文章列表页或者文章详情页就可以看到文章标题或者简介下方的发布时间、分类或者浏览量前面的那个小图片就是Font Awesome图标了。
注:并非所有的主题都是用的font awesome图标,例如本站的图标就不是,而是改用了使用稍微复杂一些的阿里图标!这两种图标各有千秋,font awesome图标得使用特别简单,小白也能轻易上手,但可选性实在不多,且样式不是很好看;而阿里图标比较齐全,样式也是各种各样,几乎可以满足任何网站的硬性要求,然而它的使用稍显复杂,第一次接触的人还真不大容易上手!但不用担心,以后我会出一篇教程的,今天先说Font Awesome图标的使用教程。
ZBlog如何使用Font Awesome的教程详解
本问题要分两种情况来说,一种就是作为开发者如何在自己主题中引入和使用Font Awesome图标库,另一种情况就是作为主题的使用者该如何调用主题中已引入的Font Awesome图标库!
一,开发者如何在自己主题中引入和使用Font Awesome图标库
1,下载Font Awesome,去官网下载。
2,文件下载后解压,得到两个文件夹,font和css。上传至你正在使用的主题的“style”文件夹内。
3,修改你正在使用主题的header.php文件,插入
<link rel="stylesheet" rev="stylesheet" href="{$host}zb_users/theme/{$theme}/style/css/font-awesome.min.css" type="text/css" media="all"/>4,在想要调用图标字体的地方插入<i class="fa fa-thumbs-o-up"></i>这种代码即可调用了。
5,图标的调用方法请参考下方主题使用者的教程。
备注:其实这样的使用方法并非是最优的选择,这只是普遍化的普通的引入和使用方法,其实还有一种引入和调用的方法才是我最建议开发者选择的,本文中暂且不提,以后再给大家说来,到时这里会直接加上超链接引导大家进入。
二,主题的使用者该如何调用主题中已引入的Font Awesome图标库
作为一款主题的使用者,如果你的主题中已经引入了Font Awesome图标库,那么这时你只需要直接调用即可!调用方法如下:
1,打开Font Awesome图标中文网,网址:http://www.fontawesome.com.cn/,并点击导航栏的“图标库”按钮,如下图:

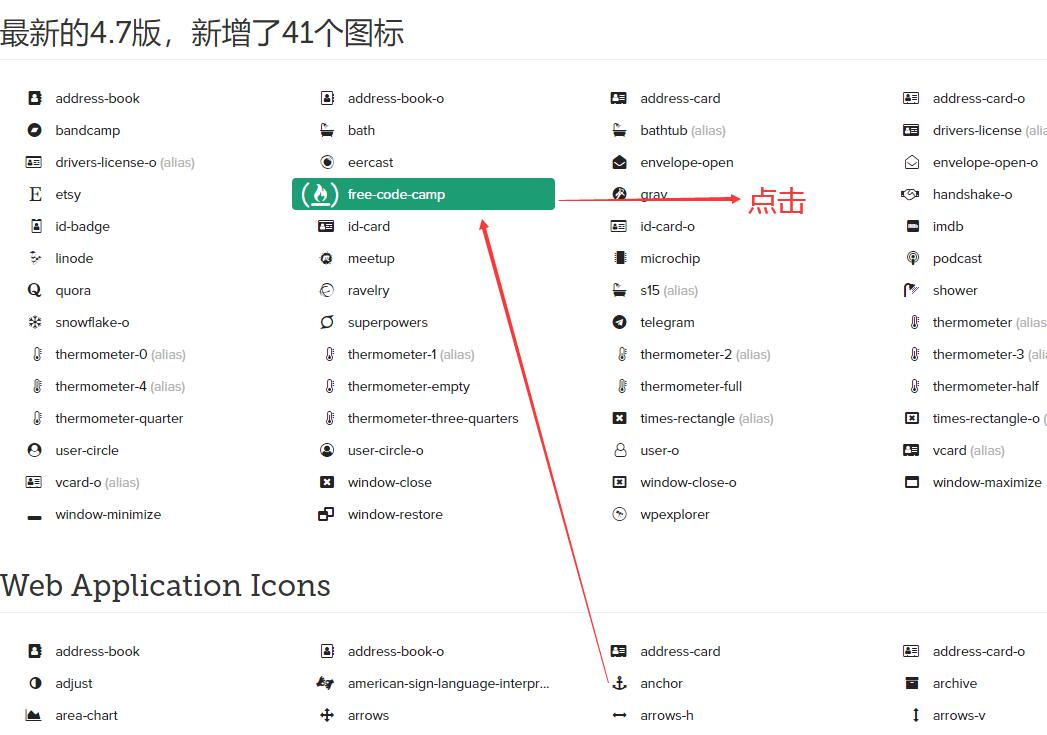
2,进入图标库页面之后,找到你需要用到的图标样式并点击如下图:

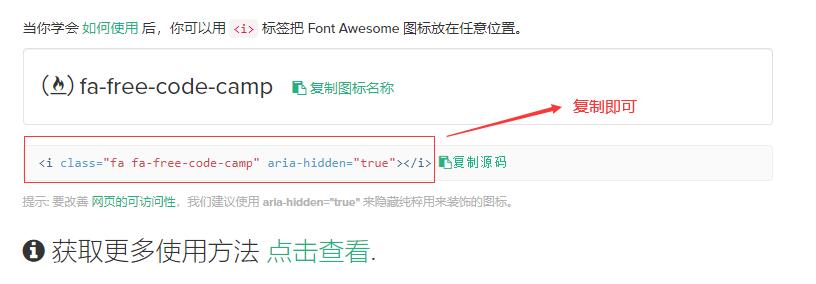
3,点击具体的某个图标后,你即可进入图标具体代码页,点击复制代码并将其添加到你需要的位置即可,如下图:

4,图标已成功添加到你需要的位置,如果刷新页面没有显示出来,这时你可以“重新编译主题缓存”和清理浏览器缓存即可!
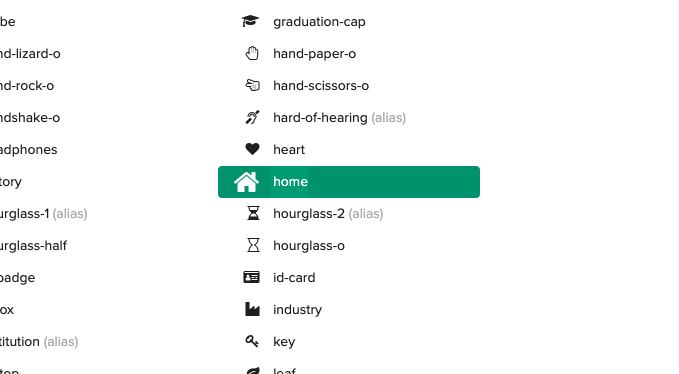
经M学院验证,有的图标点击进去并没有代码的页面。比如下面这个首页的home图标:

我的办法就是,在这个图标图标上右键“检查”(英文系统inspect),这样调出开发中心就可以直接看到代码了。
单独复制那个<i>标签那行内容就可以了。
还可以这样理解,你也没必要去开发中心找代码,所有的<i>标签写法都是一样的,例如<i class="fa fa-file-text" aria-hidden="true"></i>。只要将我标注的部分,换成那个图标库里的图标名称就可以了,是不是这样更方便快捷?

参考:https://www.themeol.com/post/84.html











留言评论
暂无留言